The purpose of a rhetorical analysis is to select a piece of work and determine if the piece properly conveys its’ purpose. For this particular rhetorical analysis I have chosen to examine the Maryland Immigrant Rights Coalition’s website. After carefully studying the website and its’ needs, the next step would be to visit the site establish a more in depth understanding of the organization and to create a digital publication based on my gained knowledge from the site visit as well as notes from the analysis. Based on my observations of the website alone the Maryland Immigrant Rights Coalition does a mediocre job of providing immigrants with resources, informing allies of how they can help, and soliciting donors.
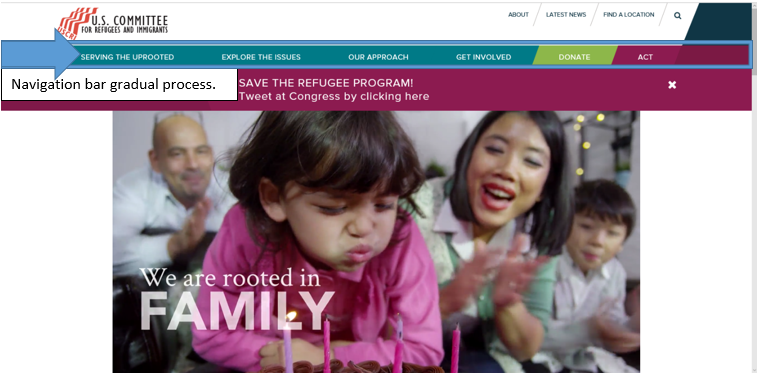
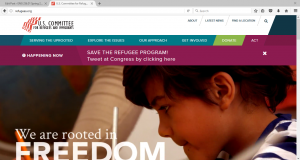
When first accessing the website, one sees the landing page. Above the fold the only noticeable features are the banner, navigation bar, search bar, page title, upcoming events, and the about title. From above the fold, it is evident the author of the page is the Maryland Immigrant Rights Coalition because  there is huge emphasis on the banner and organization inside. The banner alone takes up majority of the space from above the fold leaving the audience to scroll down to see more information. If one were to find more information on who exactly is apart of the MIRC they would have to go to the navigation bar, select “Join MIRC”
there is huge emphasis on the banner and organization inside. The banner alone takes up majority of the space from above the fold leaving the audience to scroll down to see more information. If one were to find more information on who exactly is apart of the MIRC they would have to go to the navigation bar, select “Join MIRC”  and then choose “Board Members”. After browsing this particular page one finds all the potential authors. The problem with this is it only dates the 2017-2018 board so stating these members as the authors is not necessarily reliable.
and then choose “Board Members”. After browsing this particular page one finds all the potential authors. The problem with this is it only dates the 2017-2018 board so stating these members as the authors is not necessarily reliable.
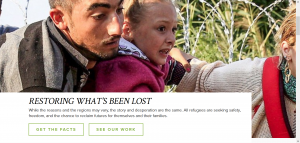
Going back to the landing page when one scrolls below the fold they see what the organization aims to do. While reading the about section of this page it also allows the reader to note the purpose of the website; which is to providing immigrants with resources, informing allies of how they can help, and soliciting donors. Also, from the about section and the immigration news section one learns both the primary and secondary audience. Because one knows the organization wants to provide immigrants with resources from reading the about section the primary audience would be immigrants. Right below the about MIRC section is the immigrant news which can be a tool used to keep up with new updates regarding immigration. This particular section is very close to the footer and beneath the main focus point of the page so one could identify that secondary audience are those who may support the cause.
audience. Because one knows the organization wants to provide immigrants with resources from reading the about section the primary audience would be immigrants. Right below the about MIRC section is the immigrant news which can be a tool used to keep up with new updates regarding immigration. This particular section is very close to the footer and beneath the main focus point of the page so one could identify that secondary audience are those who may support the cause.
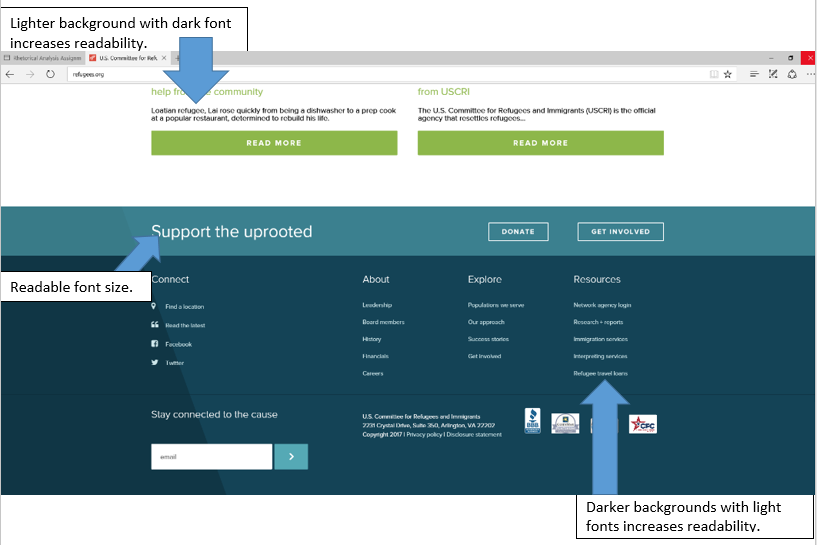
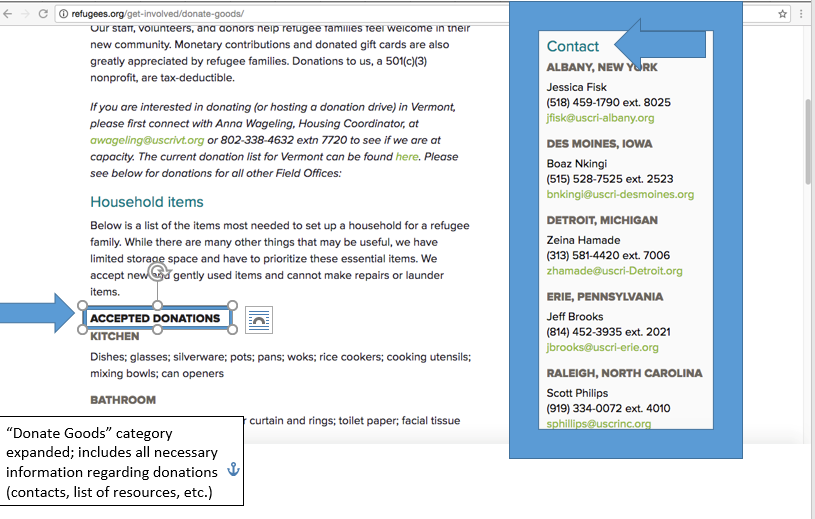
Unfortunately the bottom of the one column web page does not have navigation in the footer so one has ![]() to scroll back to the top of the page if they would like to access the navigation bar. When accessing the navigation bar one has the option to visit the “Resources”, “Get Involved”, “Join MIRC”, “Donate”, and “Past Events”.
to scroll back to the top of the page if they would like to access the navigation bar. When accessing the navigation bar one has the option to visit the “Resources”, “Get Involved”, “Join MIRC”, “Donate”, and “Past Events”.  By selecting the resources page those who have immigrant status can find extra information. However this page just provides a link to
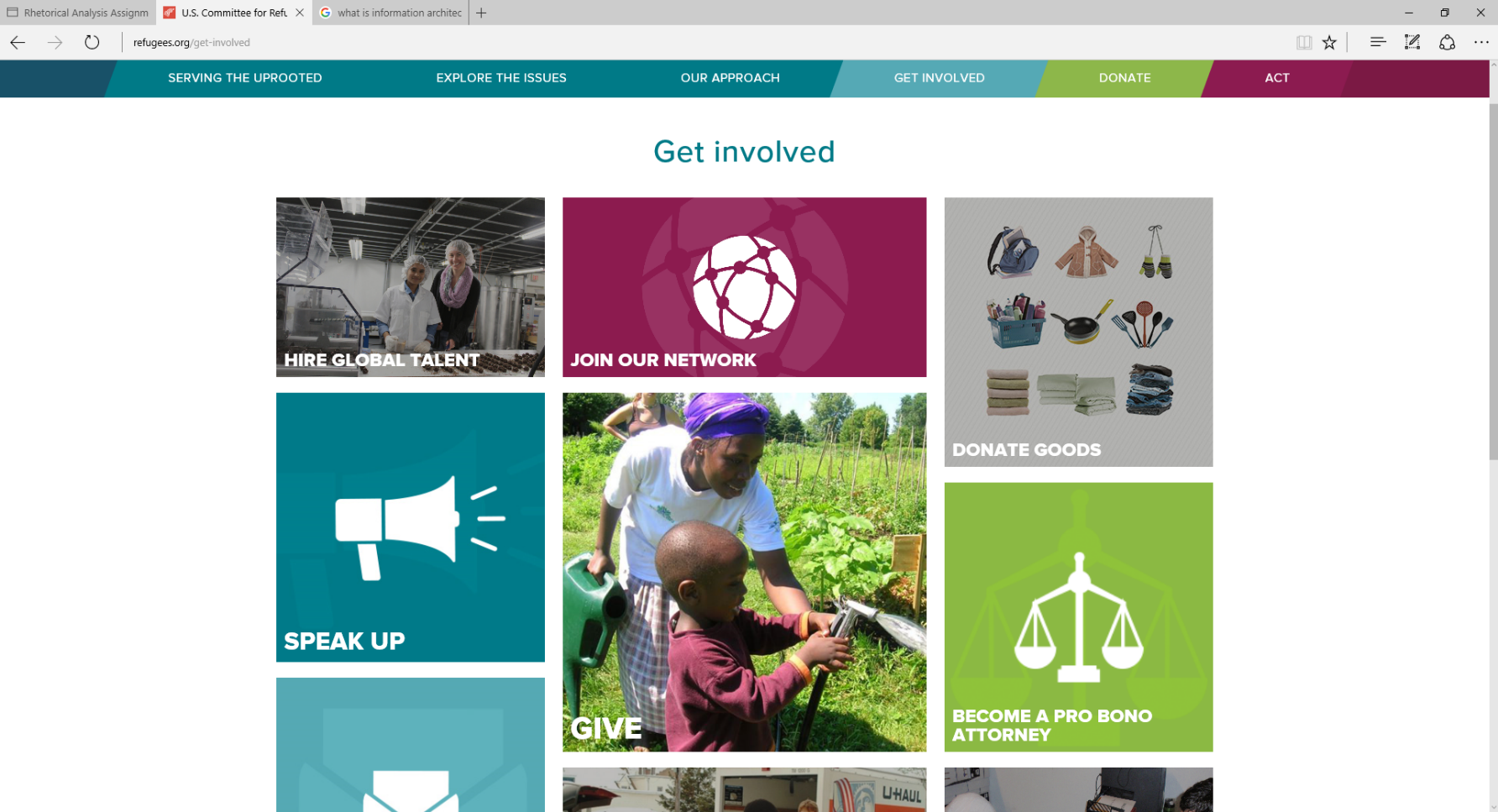
By selecting the resources page those who have immigrant status can find extra information. However this page just provides a link to resources instead of listing the resources as soon as the page is accessed. This is another indicator that the primary audience is those of immigrant status because it is the first tab next to the homepage indicating the level of importance. Next on the navigation bar is the “Get Involved” page. Within this
resources instead of listing the resources as soon as the page is accessed. This is another indicator that the primary audience is those of immigrant status because it is the first tab next to the homepage indicating the level of importance. Next on the navigation bar is the “Get Involved” page. Within this  page there are just lists of other organizations that one may volunteer at if they would like to help immigrants this is also an indicator of their secondary audience. After the “Join MIRC” page on the navigation menu there is the “Donate” page. This page states once again the mission of MIRC. From knowing their mi
page there are just lists of other organizations that one may volunteer at if they would like to help immigrants this is also an indicator of their secondary audience. After the “Join MIRC” page on the navigation menu there is the “Donate” page. This page states once again the mission of MIRC. From knowing their mi ssion and the nature of donation pages one can infer that the genre of this website is non-profit. The last page on the navigation bar is the “Past Events” page. Within this page the reader is able to see all the previous events MIRC has hosted in the 2017-2018 year. This
ssion and the nature of donation pages one can infer that the genre of this website is non-profit. The last page on the navigation bar is the “Past Events” page. Within this page the reader is able to see all the previous events MIRC has hosted in the 2017-2018 year. This  is the second time the website has mentioned this particular time frame meaning one can infer from the context the last time the whole website was updated was the 2017-2018 year.
is the second time the website has mentioned this particular time frame meaning one can infer from the context the last time the whole website was updated was the 2017-2018 year.
After analyzing the website there are many recommendations I would give the MIRC as to how they can significantly improve. First, the banner on all pages is entirely too big, it takes up most of the space above the fold. The space of above the fold is the most critical because it is what one wants the user to see. Since the website is information based the focus should be on the information not the banner. Secondly in the footer there should be a navigation bar. It is quite tedious after reading to the end of each page to have to scroll back up to the top of the page in order to access another web page within the site. Another option instead of putting a navigation bar in the bottom is to at least have a button that the reader can press that scrolls to the top of the page for them. Also within the website there should be more media, whether that be pictures, videos or audio. These visual forms of communication help to really drive the message the MIRC has home. Another recommendation that is important to implement is specifically for the Resources page. This page is the only page that does not have information listed but it only displays links to other resource pages within the site. The page needs to have both so the audience does not get confused on how to find information but to also have a way to access other resources without leaving the page. The last recommendation I would give is to provide an update to the website content. It is evident the last time the page has been updated was in the 2017-2018 year this is very out of date especially when immigration is such a hot topic and new developments within this topic are constantly appearing. In order to fully convey its purpose the MIRC needs to apply all of these changes but until then the website only does a bare minimum of informing its’ audience.





















































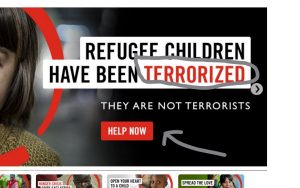
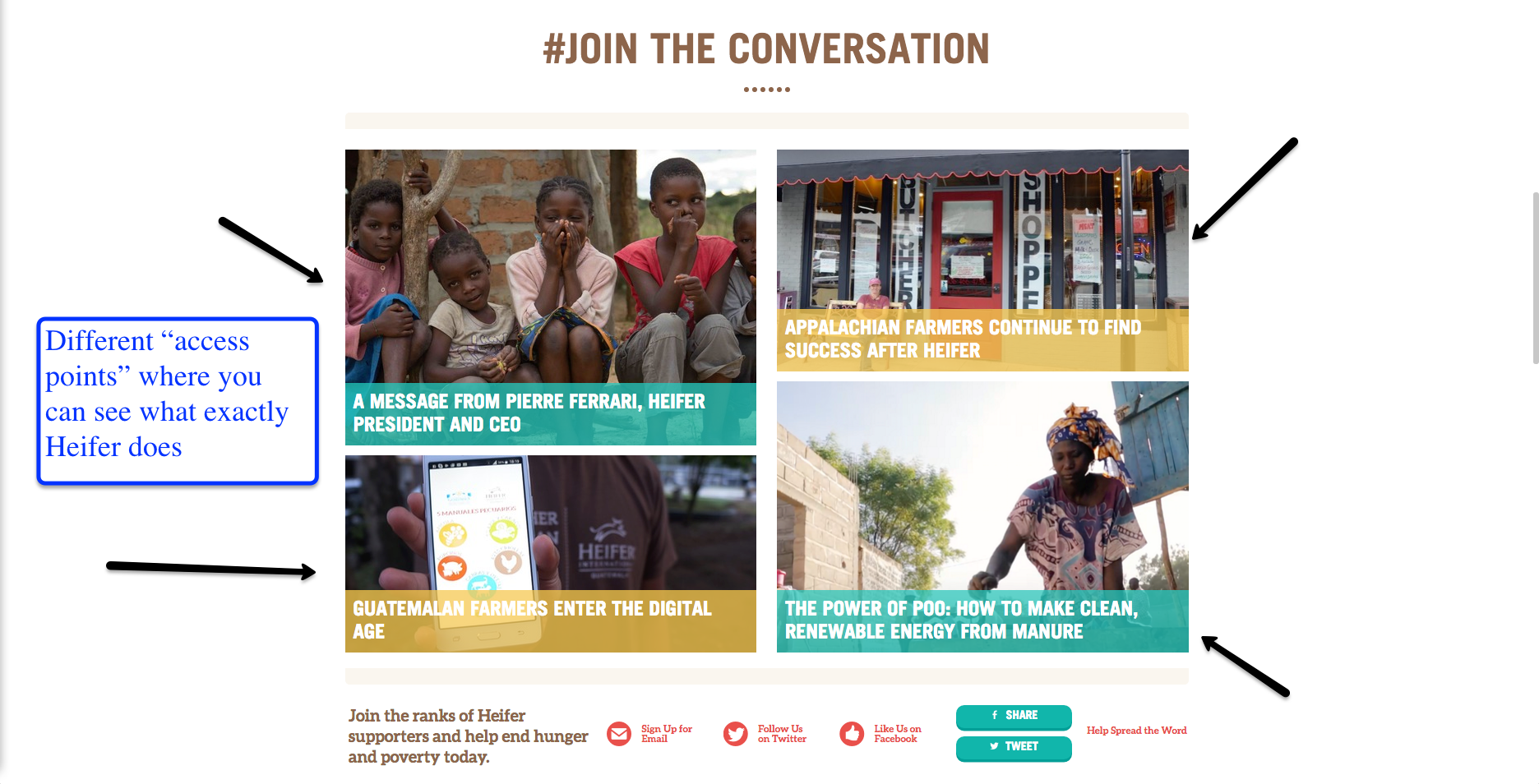
 Below this area, we have a bar with bright red lettering, advertising the organizations social media accounts. Highlighting this section in red draws your attention and encourages you to follow their pages and help spread their message. The red text draws your eye, and encourages the audience to follow them on social media which would help them spread their message to people who might not know about their organization
Below this area, we have a bar with bright red lettering, advertising the organizations social media accounts. Highlighting this section in red draws your attention and encourages you to follow their pages and help spread their message. The red text draws your eye, and encourages the audience to follow them on social media which would help them spread their message to people who might not know about their organization