Can a website make you feel? Can it make you spend money? Can it make you do something better for the world? You may be thinking of social media, shopping, or researching, but what about a nonprofit site, what would it take for them to reach their and potentially get you to do all three of those things. I am in a course that has given me access to looking into the work of nonprofit organizations and open my eyes to how texts of all types and mediums can impact us without us knowing. We are focusing on refugees and immigrants in America and analyzing Lutheran Immigration and Refugees Service’s (LIRS) website can help show if a website can inspire us to join the movement or if it will be another website forgotten. The LIRS website is successful in encouraging people to donate and volunteer through visuals and gestural modes to spread their goal to a specific audience.
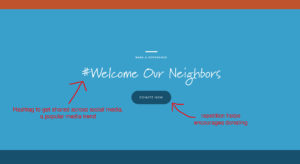
First we begin on the homepage of the LIRS website, what immediately loads without scrolling a few things catch the eye first: big contrasting words, darker colors, and a big donate button. Right away this allows us to think a few things. It leads us to our first clue of the audience, the large donate button in the bold red-orange color shows us that one of their big goals is to make money toward helping refugees, so their audience is people who will donate the money to help or will put in the time and effort to volunteer and help. This also gives us the first glimpse of their purpose, to persuade, the design choices they made to make the donate button visually stand out shows us their commitment to reach their goal through the assistance from their audience. The contrast in this above the fold view is very powerful. The dark navy blue against the bright white allows for emphasis as well as the chosen font, they begun with a thin, almost handwritten font, into a bold, thick, sans serif font. These two big contrast starts a hierarchy, the bigger text in the navy on the left and white on the right is noticed immediately, it gives you a quick glimpse on the company and their mission. The hierarchy also helps us travel the entire entire page, as we begin scrolling through we get more blues, whites, and red-orange, more bold headings, and some repetition. The organization gets into introducing themselves, their mission, and other information before repeating a donate button with a hashtag, this hashtag will connect to the social media side of today’s society. Almost everyone uses social media, and most people are addicted to it, so this will help their organization expand by getting shared to new people with something as simple as a hashtag.


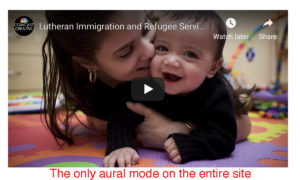
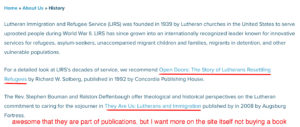
After scrolling through the entire home page we can connect that this is a nonprofit website specifically, because it follows the technique and template, a lot of large imagery, big bolded text, saturated colors, and a one column design with a grid like structure. Now that we know general idea of the site that we are on we can continue clicking through the tabs of the top navigation. The first tab is information on the organization, it goes into a mini overview and we get our first, and only, aural mode, a video of the company, their mission, and imagery to entice the viewers emotions for compassion. They also have a side menu with more tabs to get deeper into the history, mission, and the people behind the story. The history is extremely short because they lead you to two different books that help tell their story, I believe it appeals to their credibility, if they have been published in something it helps give you a sense that they have been around, they have made an impact, and others can see that and trust them. Finally, it goes into the leadership and partners where there are a lot of people listed which shows that there was a lot of people who went into this website. The Lutheran Immigration and Refugees Service is our big author, they are the organization held accountable and the focus of the entire website, but a lot of people are a part of this organization to get it where it is. A few names that seemed most important to the website specifically is the board chair, Michael Rinehart, vice chair, Linda Stoterau, interim president and CEO, Pat Nichols, director for marketing and communications, Danielle Bernard, and director of outreach, Folabi Olagbaju. A lot of people and a lot of Lutheran churches have been involved in this organization and it shows even more into their credibility and history.

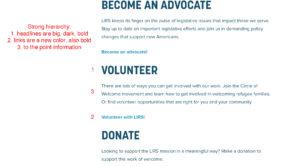
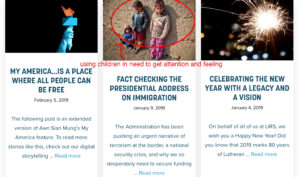
The next tab is more information about their mission, goal, and the job they do in details. This is part of the persuasion in the purpose of the website. If they show you the people they are helping with images, the details on the people they help, and they even have an entire sub tab devoted to the children to really push the viewer to feel empathy for those they are trying to help. It also shows a part of another purpose they have, to educate. They are trying to give you as much information as possible about the issue they are battling and their solutions to build into the persuasive purpose. The more informed the viewer is the more willing they usually are to help. Another tab is to inform the viewer on how they can help, donation, advocating, volunteering, and holding events. The purpose of this website is on every single tab, they again are trying to convince you to join their cause, and it is very obvious with the big, navy headings separating the page, and it repeated as sub tabs and links.

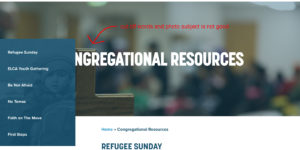
The tab with resources also has the purpose twined into it well specifically for the churches and how they can put their organization and goal into the churches congregation. I spotted a minor tweak, every tab has a header with an image, overlaid with the title of the tab, and the sub tabs as a menu on the left. For this tab it didn’t quite work out with the left menu. Putting a navigation menu on the left is important for viewers looking on a phone or tablet, which does help us know they want readers to be able to view this on any device anywhere, but for this longer title and the subject of the image being left aligned the menu covers up part of both making the three elements not work as well together. The tab also helps us analyze the audience again, this shows more into the secondary audience, the lutheran churches. The entire tab is dedicated to how they specifically can help with refugees and spreading the word allowing us to believe it is a focus for them to branch to more. They are hoping for an audience that is religious and faithful and this tab alone represents that hope. The final two tabs are articles and blogs on more information about refugees and current updates on the issue in America. This and the copyright at the bottom of the site gives us the information that LIRS keeps their information up to date which allows us to look more into their credibility in a positive way and the context of this website in the fact that it is constantly revolving to stay with the times.



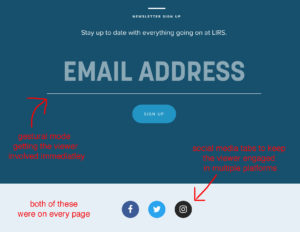
The website is very cohesive and has repetitive pieces to help with that. The navigation and footer does not change with the contrasting donate button, LIRS logo, social media buttons, and other links. They also repeat the email newsletter at the bottom of every page which helps show they are reaching out to their audience and allowing the audience to engage and feel a part of the community quickly. This is a strong gestural quality that other sites do not have. They also use the thin, handwritten text every now and then which makes it feel a bit more personable and helps those texts to stand out compared to all the bold, geometric text. They did well in a lot, but they do have some things to work on. I believe pulling in more of an aural mode with video could help push more of trying to encourage empathy from the viewers. This will also boost their gestural and visual modes allowing the website to develop more in multiple areas. Another element I would suggest would be to add more into the information on their history and the people involved. That tab seemed short and dry, instead of putting details in their history they put a publication that cost money. It looks good to be a part of a publication, but adding more history on their own site would allow people to trust them more. Also adding more of the people working for the organization, images, quotes, who they are, would make it more personable and allow the readers to gain more of a connection with the people inside then just stating names and jobs.



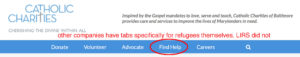
Looking through the entire Lutheran Immigration and Refugees Service website, their purpose is strongly shown and that was the goal in the website to persuade more people at a wider range to join in the movement. They had some weakness, for example while other refugees nonprofit sites have a tab specifically to those they are trying to help, LIRS does not have resources for them, but they had a lot of strength in their cohesiveness, visuals of contrast and imagery that pulls at the audiences emotions, and filling the site with information to educate. I believe those strengths were stronger than the weaknesses and could potentially hook the audiences into donating and volunteering to the cause. With the images of the children in need it can make you feel, with the bold donate button on every page it could persuade you to want to donate your money, and with its informative and convincing qualities maybe they can get you to join and in the end help someone in need.
Citations:
Lutheran Immigration and Refugees Service. 2019. www.lirs.org/. Accessed February 10 2019.