For the Greenspring Review, I have come up with do’s and don’t’s for the athletes as the target audience. Athletes are a large portion of the university’s population and ultimately they have connections that may reach outside of a literary level. I believe athletes would be a good audience to expand the magazine and help spread the content throughout.
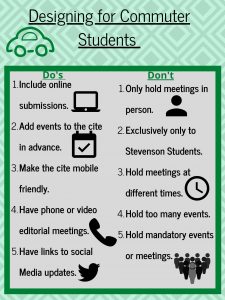
When talking bout the don’t’s, I came up with five to capture the essence of what shouldn’t be done or added if this was their target audience. The first don’t is to not create and publish extra long content; athletes unfortunately do not have tons of time in between lifts, games, practices, classes, film and homework and reading a shorter piece would capture more of their attention because they would have time to read in its entirety. My next two don’t’s are to not schedule meetings during games and not to only focus on “star” players. Games are important for athletes and ultimately are their purpose for playing the sport they play, making athletes have to make a decision on which event to attend; a game will mostly likely come over a meeting. When it comes to sport’s features in the magazine, focusing on the same “star” player every week is a factor in the external collaboration of the team. Gonzalez writes “The author cites coaches that ‘focused on favorites instead of the good of the entire team,'” is bad for team chemistry and causes athletes to lose passion for sport. Although the Greenspring review is focused on content of great literary work from student, I believe this is something for them to consider if the opportunity comes along. In Writer Designer, we also learn about the balance of modes. Visual modes are a huge factor in a design and can turn audiences to or against the site. By not using too many designs
With don’t’s, there are also do’s and some of those include, writing and publishing interesting sports poems and short stories. This will make athletes feel as though they are included and that someone was thinking of them during this process. In addition to this, the Greenspring Review could feature more published work from athletes. Sending out interest for “poetry needed” around the gym and the stadium for athletes to see because that is where you will find most of them outside of class. Again, this goes to the idea of inclusion for all student and not making athlete feel like literary art and sports don’t mix because they can mix. Another do would be to include short computer game onto the site. This give the site a competitive and fun edge that will attach not just athletes but other students. Creating that sense of interaction is good for the overall culture and feel for the site. The games can be minimal and art related with a competitive component. A smaller and less invasive change would be to continue to make all meeting be on campus.
These do’s and don’t’s allow for more participation from student athletes on campus and ultimately expands the audience base amongst the school. The modes used to create the Greenspring review can always be changed to attract and expand to new audience members and I feel as though these do’d and don’t’s will help with that based on my research. 
Work Cited:
Ball, Cheryl E.; Sheppard, Jennifer; & Arola, Kristin L. (2017). Writer/designer: A guide to making multimodal projects, 2nd ed. Boston, MA: Bedford/St. Martin’s Press.
Gonzalez, Peter. “A Response to ‘The Coach That Killed My Passion.’” Athletes in Action, athletesinaction.org/underreview/a-response-to-the-coach-that-killed-my-passion?gclid=Cj0KCQiAwP3yBRCkARIsAABGiPpYYSY_Wo9zGnUhBXGeeRmjrJPpzBUoG7N7pydZXMwjR-2muYOE5jkaAl2fEALw_wcB#?cid=da-adwords-cru-mktgfol-us-aiasearch2-456789061.