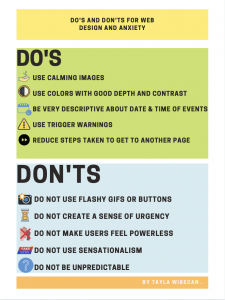
The audience I wanted to work for is the colorblind audiences. Since being colorblind is more common than people think, then websites can be made more accessible by taking some simple affordances into account while retaining stylistic independence. Video games often have colorblind options to make things easier for players, and they’re treated as standard features now. If websites adopted simple colorblind options as standard, then a commonly missed audience would be accounted for in web design, and present a more universally user-friendly experience.
In “Disability, Mental Illness, and eLearning: Invisible Behind the Screen?” By Dr. Mike Kent, he says that “Online information can be made available in a variety of formats to best suit the person accessing it” (Kent). The do’s and don’ts on the list were crafted to reflect some basics of web design. The use of colors, when used, was chosen to highlight the contrast between different sections while having visible text on it, while the idea of Accessibility Options including colorblindness were taken directly from video games because they are simple features designed to make things accessible. Without color, busy backgrounds tend to be difficult to read, so eliminating them makes sense for accessibility options.
According to “The Aesthetic-Usability Effect” by Kate Moran, “a positive emotional response to your visual design, and that makes them more tolerant of minor usability issues…users are strongly influence by the aesthetics of any given interface, even when they try to evaluate the underlying functionality” (Moran). However, in this instance, the aesthetics are directly related to the usability. Every aesthetic choice is directly tied to accommodating the colorblind, and therefore is directly related to the user experience.
Kent, Dr. Mike. “Disability, Mental Illness, and eLearning: Invisible Behind the Screen?” The Journal of Interactive Technology & Pedagogy. 17 December 2015. Web. Accessed 13 March 2020.
Moran, Kate. “The Aesthetic-Usability Effect.” Nielsen Norman Group. 29 January 2017. Web. Accessed 13 March 2020.