Script:
The Paris review publishes fiction, poetry, photography and other art mediums with the purpose of emphasizing “creative work as long as its good”. It also publishes podcasts and video interviews. It is geared towards literary enthusiasts and aspiring writers who can submit their work to the magazine. Although rich in content, it provides a mediocre user experience.
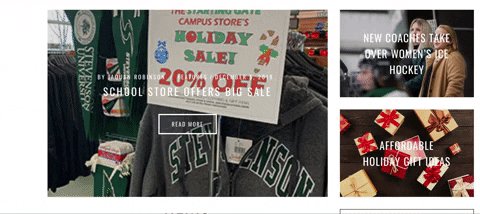
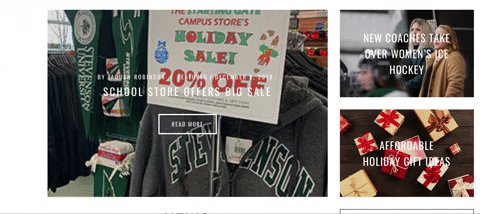
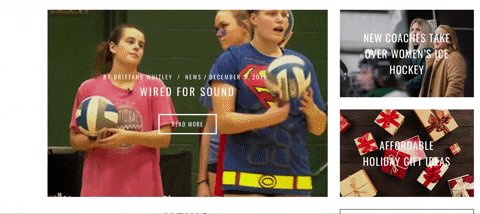
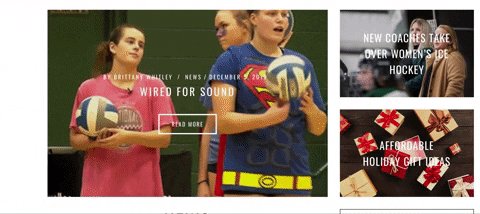
The website uses a white background with dark grey font for titles and light gray for author names and the body text. The title pops out due to its large font size. The font chosen by the Paris review is professional and adequate to the content of the magazine. Notice how the only color that pops out at the reader is pink. This is effective in drawing the user’s attention to certain elements of the website such as the subscribe button, the current issue, and the title of the featured articles.
The front-page layout is easy and intuitive with one big area for featured articles followed by three columns with other articles to choose from.
Other tabs such as the daily, follow a similar pattern, with one single literary work taking most of the screen with its image and some of the body text. To see more articles simply scroll down.
All tabs make great use of the spatial mode. The stick header at the top follows the user, eliminating the need of scrolling back to the top to change tabs, and also by spacing out articles or pictures into columns, such as in the podcast or video tabs it reduces the clutter on the screen, making it for a clean and simple to navigate UI for the most part.
Once a article has been selected, the text and images will take up the left and central area of the screen while the right side is left for showcasing other articles.
The layout changes drastically in the about page, with a grey background and pictures being side by side with no space between them. This about page is unique in the sense that it tells the story of the magazine with emphasis in pictures rather than words. This makes it hard for the user to find pertinent information fast.
The aural mode is standard for any website, sound only plays when the user wants it to play, however exiting a video without clicking the x bottom on the top left corner will close the video but audio will keep playing. Certainly, making it for a rather mediocre experience in that regard.
The gestural mode of the website is also lacking with the same gesture having different functions in different tabs. In the video tab, clicking on the side of the video will close it, but clicking on the side of a picture in the about page wont. Clicking away from the search bar at the top will prevent you from writing but the search bar won’t disappear.
Navigation isn’t the easiest in this website, there are more categories besides the ones at the header however, because the Paris review does not make use of the tags features even though it is available, it makes it hard to search for a particular topic the only way to do so is to click here.
Overall, the website satisfies its purpose of providing the user with literary content, but it is not easiest website to look through, with some aspects of the website being empty such as tags or videos playing even though you’re no longer watching them. Along with some categories being hard to find it makes for a frustrating user experience.
The Paris Review. https://www.theparisreview.org/. Accessed 13 Feb. 2020.
“Paris Review – Writers, Quotes, Biography, Interviews, Artists.” The Paris Review, https://www.theparisreview.org/about/. Accessed 13 Feb. 2020.
“Paris Review – Writers, Quotes, Biography, Interviews, Artists.” The Paris Review, https://www.theparisreview.org/about/submissions. Accessed 13 Feb. 2020.