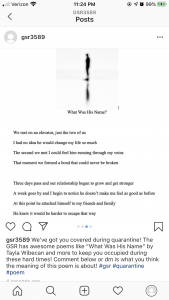
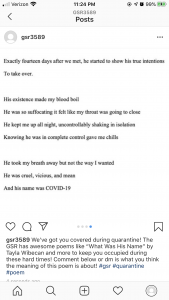
I thought instagram would be the best platform to promote my submission to the GSR because of its high number of readers who are Stevenson students. Being a student myself, I know that instagram is the most used form of social media across campus. My submission was a creative poem about COVID-19 that could strike some interest in students who are effected by it too. Instagram has multiple ways of reaching an audience from videos, pictures, stories, or lives. Stories and lives disappear after 24 hours and I wanted to make sure to not put a time limit on the promotion of my submission. Videos are a great tool but I felt making a normal post would work best. I chose to use multiple pictures that causes viewers to “swipe for more” with the hopes to grab their attention. Instagram allows you to change the font, color, and size as well as draw on posts that are part of the story feature. This however is not available for changing the caption of a regular post. I didn’t mind this limitation so much because I put a lot of work into creating the pictures and wanted that the be the main focus. The plus side of captions is they can include many emojis and have no space limit. It’s always important to make sure to keep the account active in order to gain and keep followers. Posts should be made around 3 times a week and stories once a day to keep followers engaged and updated. For my post I decided to ask the viewers to comment what they thought the poem was about in order to increase comments. Likes can also be increased by using hashtags like the ones used that put the post into groups so that it can be seen with others and reach more people. The best time to post on instagram is between 9 and 12 a.m. early in the workweek (Shannon, Michael, & Hootsuite 2020).
Sources
Shannon, et al. “The Best Time to Post on Facebook, Instagram, Twitter, and LinkedIn.” Hootsuite Social Media Management, 25 Feb. 2020, blog.hootsuite.com/best-time-to-post-on-facebook-twitter-instagram/.