Instagram is one of the most used platforms for the Greenspring Review’s audiences. Both students and alumni use Instagram, two of our sub audiences as such, it is one of the best social media platforms to reach our audience and expand it. (Perrin and Anderson) Not only do our students and alumni use Instagram but there is also a large community or writers and literary fans on the platform. The hashtag #writerscommunity has over 7.5 million posts which means we can potentially bring a larger audience into our literary magazine.
Due to the versatility of Instagram, we can employ a different number of strategies to reach our audience and get them to visit the magazine.
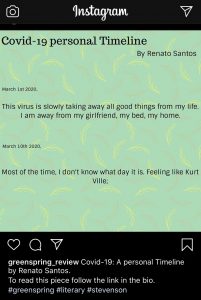
For events such as the Greenspring Review release party tomorrow, we can make use of the story feature or a simple text post. This should also be used when releasing a new issue. Hashtags must be a permanent aspect of our posts and we should create a unique hashtag to use along side other standard hashtags. #Greenspring #magazine #literary are some of the hashtags we should use.


Aside from promoting greenspring review events, the magazine should also post some of the articles published in the magazine. We will make use of normal text posts and videos when appropriate.
In these posts we can include a small piece of the article with a link to the full article in the caption. Along our standard hashtags we should include genre hashtags to reach a broader audience such as #fiction #poetry #poem and others. These genre specific hashtags should be the same as the tags used in the Greenspring Review website to maintain uniformity.
Posts should, when possible, have our school colors to emphasize our brand.
Posts should not go out too often. Too many posts and we clutter our audience’s feeds and risk losing followers, on the other hand, we risk being forgotten if we post too little. According to Union Metrics, big companies post 1.5 times a day with the highstest level of engagement being “thursday, not just at 3 PM, but at 5 AM, 11 AM, and 4 PM as well.” (Bercovici) (Arens) We should aim to post once a day, preferably on Thursday to maximize our reach.
Sources:
Perrin , Andrew, and Monica Anderson. “Share of U.S. Adults Using Social Media, Including Facebook, Is Mostly Unchanged since 2018.” Pew Research Center, https://www.pewresearch.org/fact-tank/2019/04/10/share-of-u-s-adults-using-social-media-including-facebook-is-mostly-unchanged-since-2018/. Accessed 29 Apr. 2020.
Bercovici, Jeff. “The Surprising Data Behind How Often Brands Should Post On Instagram.” Forbes, https://www.forbes.com/sites/jeffbercovici/2014/05/02/the-surprising-data-behind-how-often-brands-should-post-on-instagram/. Accessed 29 Apr. 2020.
Arens, Elizabeth. “The Best Times to Post on Social Media in 2020.” Sprout Social, 10 Mar. 2020, https://sproutsocial.com/insights/best-times-to-post-on-social-media/.