
The audience that I focused my poster on is those who struggle with ADHD. According to Robert Weis, “approximately 5% of postsecondary students have ADHD and experience academic and/or social-emotional problems because of it. Although I chose to focus on students with ADHD; this poser could also be applied to parents, staff, faculty or perspective students who struggle with ADHD and view the Greenspring Review.
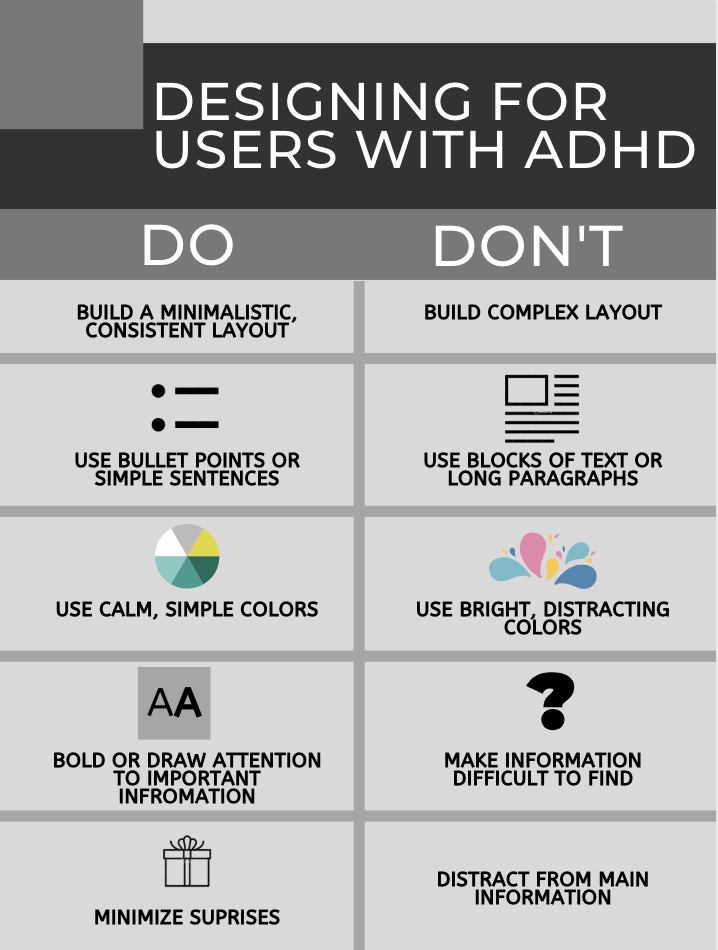
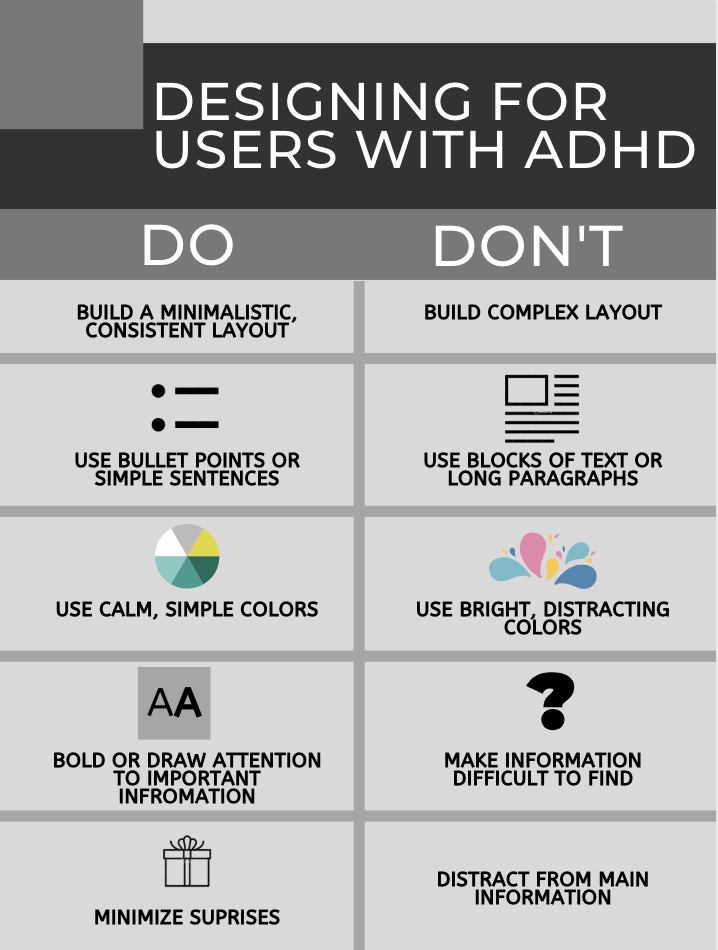
The do’s and don’ts of this poster are things that make it easier for the user(s). Keeping a minimalistic, consistent layout as well as bolding or drawing attention to important information reduces confusion and helps users find information quickly. By using bullet points or simple sentences, the designers are keeping the attention of the audience for much longer rather than distracting them with other information. Using calm, simple colors rather than bright, distracting colors avoids unnecessary attention-grabbing features. Finally, minimizing surprises avoids distractions from the main information on the page. Loran McKnight noted, “a designer who is sensitive to usability issues should be capable for designing a product that is suitable for both ADHD and non-ADHD children”. While following these do’s and don’ts, users with ADHD will have more success viewing the Greenspring Review, they also apply to the everyday user that may not suffer with ADHD.
I tried to create my poster so that it followed the do’s and don’ts presented in the poster. I used simple colors and short, simple sentences to keep the viewer from getting distracted around the page. By keeping the layout minimalistic and consistent, any viewer can retrieve any information that they wish. Overall, creating a simply designed poster, a user with or without ADHD could successful look at the information that could be applied to the redesign of the Greenspring Review.
Works Cited:
Ball, Cheryl E., et al. Writer/Designer: a Guide to Making Multimodal Projects. Bedford/St. Martins, 2018.
McKnight, Loran. “Designing
for Children
with ADHD: The Search for Guidelines for Non-Experts User Experience Magazine.” User Experience Magazine, Mar. 2011, uxpamagazine.org/designing_children_adhd/.
Weis, Robert1, et al. “Assessing and Overcoming the Functional Impact of ADHD in College Students: Evidence-Based Disability Determination and Accommodation Decision-Making.” Journal of Postsecondary Education & Disability, vol. 32, no. 3, Fall 2019, pp. 279–295. EBSCOhost, search.ebscohost.com/login.aspx?direct=true&db=eue&AN=140391290&site=eds-live&scope=site.