- Choose your platform, and explain why you think this platform would be effective for the GSR and your submission. Consider choosing the platform that you are familiar with, but that will also address a specific audience of the Greenspring Review. Who might be interested in reading your piece, and what platforms do they interact with most?
I choose to use Twitter because Titter is considered and used as a news and advertisement outlet for many adults and young adults. Also, a lot of other social media platforms are used for aesthetics only. For example, Instagram and Tiktok are mainly for people to see what you look like, whereas Twitter is more focused on what you say and promote. I am using Twitter because I know a lot of Stevenson students who use Twitter as their platform to gain information about what is going on at Stevenson through likes, retweets, and reposts.
- Craft a pitch that fits the constraints of the platform. Consider the common conventions for that site. Will you use text as a caption or an overlay? Do you have a character or space limit? Can you manipulate the font or color of the text? Should you include emojis and punctuation?
Twitter has actually improved the conventions of its site in recent years! There used to be a character limit now there is not one so posts can be as long as you would like them. Also, if you would like to add pictures or not you can manipulate the colors and/ or fonts of your post to make it as original as you would like.
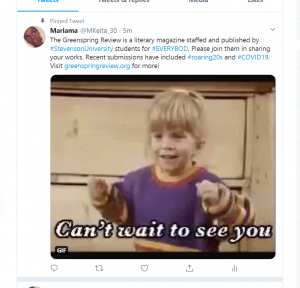
- Craft media for your post. Should you use an image? A video? A screenshot? A GIF? What works best for this platform?
Twitter is a platform where a lot of people use humor to get their points across. GIF’s have been very popular recently and continue their popularity because there are always new gifs being made, so I think the use of gif’s works best for this platform.
- Consider when and how often to post. What time of day does your audience use this platform? How can you increase likes and comments? How can you get more views?
Like I stated earlier, Twitter is used as a news outlet for many Students so we would need to post often. I know I speak for a lot of students when I say that the moment I wake up and grab my phone the first thing I do is check my social media. For a lot of students that first media outlet is Twitter, so I would start making posts either late at night or earlier in the morning before students have class so that when they do wake up and check their phones GSR is the first thing on their feed. Usually when you start the posts earlier one RT or Like can go a long way because those people that interacted with the post now make it available to their followers who might see the posts later on in the day. Either way, starting the posting early and having people interact with it keeps the post relevant throughout the day, if not longer. If for some reason the post starts to go a little dry or unnoticed Twitter also has a feature where the originator can RT their own posts which will be shown to all of their followers and also brings the posts to the top of your feed where everyone can see it if they go to your page. Another useful tool that Twitter has is a pinned tweet. A pinned tweet is a tweet that a user can use that permanently stays at the top of their feed on their page for as long as they would like. So if someone clicks on your page along with your most recent tweets the first thing users will see is your pinned tweet before they check anything else.