For posting and promoting the Greenspring Review, I recommend using Instagram. Most college-aged people and college organizations have Instagram accounts, so choosing this platform will make the content more accessible. Instagram is photo-based, so digital media and artwork would thrive on the platform. Poetry and other short written works can be screenshotted and uploaded as pictures. Another advantage of Instagram is that posts can have super long captions, as opposed to Twitter which has a 280 character limit. Instagram does have a ratio limit of posts to maintain continuity and sleekness, so posts would be edited to be either square, a 4:5 rectangle, or a 1.91:1 rectangle. The only downside is for longer pieces of written work because it would have to be chopped up into multiple slides. Instagram has a limit to 10 slides per post, so problems would arise if the written work is longer than that.
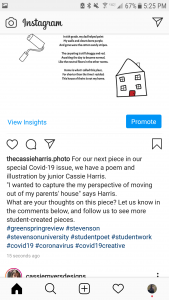
For my post specifically, it can be sized to fit as a single slide on a post. Instagram has filters and in-app editing, but I wouldn’t utilize either. My post has text and images floating around it, so it could be converted into a picture to post. Since captions can be long, I would mention a small blurb from my thought process, a mini biography about myself, and a few sentences about the Greenspring Review. Unfortunately, the caption text cannot be manipulated, but emojis can be included. The Instagram account would be public, so hashtags will be used to increase the traffic to the account and posts.


In terms of running the account, we should post, at minimum every other day. Ideally, I would try to post every day Monday-Friday. From analyzing my personal account, most of my followers are active in the early afternoon, and late night around 9pm. Since this account is school-related, the best option is to post in the afternoon anytime from noon-4pm. The best way to increase engagement is to post consistently and include hashtags and locations so others can easily find it. We can ask other Stevenson accounts, including the English Department, Student Activities, and Stevenson’s main account, to share our posts to increase our engagement.
